CSSの基本をご紹介(TECHCAMP在学)
みなさん、
お待たせしました。
駆け出しエンジニア4週目の五右衛門です。
現在、YoutubeのCM広告にでも出ている、TECHCHAMPの現役学生をしております。
本日は、自分のOUTPUTもかねて、HTML&CSSの
CSSのついて、紹介したいと思います。
本日の献立は・・
・近況報告
・CSSとは
・CSSの書き方
・CSSのプロパティ集(次のブログにて)
<近況報告>
最近、Javascriptを勉強中です。
難しいなあと感じております。
あと、来週の月曜日、HamlとCSCCのテストです。
明日は、自宅に籠もって勉強しようと思ってます。
追い込まれないとやらないタイプですー😅
でも、やりきるタイプです。🔥笑
そんなことは置いておいて、
早速、CSSについて説明したいと思います。
<CSSとは?>
CSSとは、Cascading Style Sheetsの略です。
これは、HTMLでWebの枠組みを記載した後に、そこに背景色
、文字の色指定、要素の高さ、横幅等を決めていく
ウェブページのスタイルを指定するための言語です。
いわゆるデザインを決める言語と思っていただければ、よいかと思います。😆
そこで、じゃあ、なぜCSSを使うかというと、
見栄えをよくするためです!!
やはり、色があるWebページのほうがいいですよね?✌️
他には、SEO対策だとか、
ウェブサイト自体が統一化され、
メンテナス性の向上にもつながっています。
webサイトの軽量化にもつなっがってくるのも事実です。
じゃあ実際に、どのようにCSSを使っていくのかを次に
説明します。
<CSSの書き方>
CSSで装飾することをスタイルと呼びます。
じゃあ、どうやって、CSSをHTMLの構造分に
スタイルを付与していくかを説明します。
HTMLにスタイルする(装飾する)場合は、
まず、どの部分に対してどのスタイルをどのように適用するかを指定する
必要があります。
まずは、見本を見せようと思います。
実際に私が、学校で書いたHTMLとCSSを一部ご紹介しようと思います。
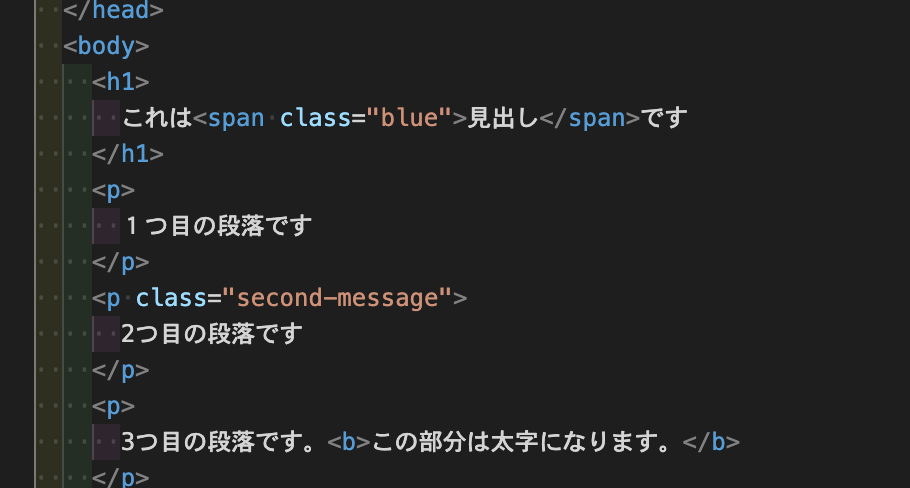
<HTMLの構造>

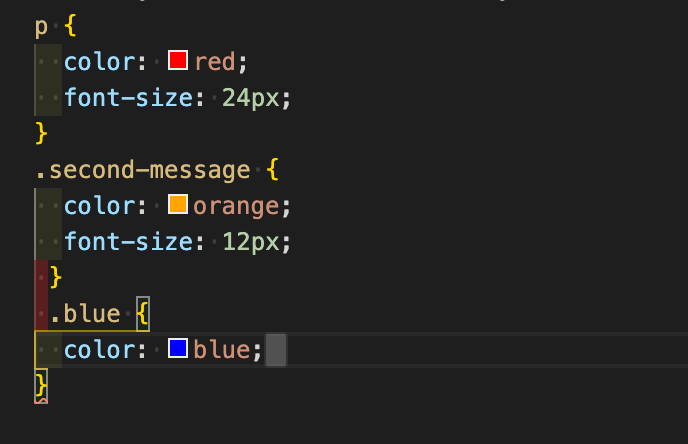
<CSSの構造>

それでは、実際の構造について簡単に説明使用と思います。
CSSの構造画像の1行目にp {
というところがあります。
この部分で、どのHTMLの要素に対してスタイルするのかを決めます。
次に2行目です。
color: red;
と書いてありますね。
ここの行でどのように、HTMLの指定したp要素に対してスタイルするかを
宣言しています。
細かく分解....
color:
これは、プロパティ名といって、どように変化をスタイルさせるかを決めます。
ちなみに上の呼び方をcolor(カラー)プロパティと呼びます。
文字の色を変更しますよと宣言するプロパティになります。
その後に、
redとなっていますが、
推測できるかもしれませんが、
どうように変化させるかを記載しています。
これをプロパティの値と呼びます。😄
英語では、値のことをvalueと呼びます^^
4行目の
}
でpに対するスタイルは終了していると考えてください。
補足説明で、要素の後の
{~}の間のことを、declaration block (宣言ブロック)と呼びます。
そのなかの プロパティ名: バリュー(value)をdeclaration(宣言)と呼びます。
解釈として、HTMLの<p>要素に対して、{文字を赤色}にしますと宣言しており、
ブラウザでひらくと、下記のようになります。
<表示画像>

このような形で、表示されます。
このような形で、スタイルすると思ってもらえたらうれしいです😆
次の金曜日は、
どのうような、CSSのプロパティがあるのか、
簡単に説明したいと思います。
ではでは、今回はこの辺りで
ほいじゃまたこー