【TECHCAMP】今、卒業しました(自社開発の企業に内定獲得)😆😢
TECHCAMPのカリキュラム受講後、1ヶ月で内定獲得

こんにちは、五右衛門です。
そして、久しぶりです。^^
- 卒業報告
- 謝罪
- TECHCAMPの感想
- TECHCAMPに通って良かったこと
- 後悔したこと(周り同期の傾向も含めて)
- こんな人におすすめ!!(短期転職コース向け)
- 友人割引って知ってます?
- TECHCAMPサイトのまとめ
卒業報告
みなさん、本日を持ちましてTECHCAMPを卒業しました。
TECHCAMP卒業=内定獲得(再び社会人デビューということです😆)
いやー本当に濃い6月、7月、8月、9月でした。^^
色々あったな。。
今の私の胸は、前途洋洋の気持ちで、
色々なことをスポンジのように吸収していきたいと思います。
謝罪
まずは、謝罪の気持ちでいっぱいです。
学習中、ブログを続けれませんでした。
スケジュールの管理不足ですね。
申し訳ありません😅
チーム開発に入って、スクラムマスター、デプロイなど
色々やっている内に、時間が過ぎ、体力、気力を全てがなかったです。
今後は気ままにやります!!
たぶん土日休みなので、そこで学んだことをアウトプットしますね^^
あまり期待しないで見てください笑
TECHCAMPの感想
学習期間はあっと言う間です。
私は、カリキュラムと期日に毎日追われて勉強しておりました。
(生徒の8割の人がそうです。残り2割はやめるか、プログラミングの経験者)
TECHCAMPでは、1日ごとに今日はここまでして欲しいと管理されているので、
ぜひ、今後TECHCAMPの受講を考えている人は、学習ペースも意識して勉強してみてください。
常に100%を維持をまずは目指してください。
私の周りには、常に150%以上をキープしている人もいましたよ。
ちなみにそういう人たちは、
progateなどを事前に学習しているような人たちばかりです。
カリキュラム基礎編は、復習の要領で学習できる!!
もし、空いている時間があるならば、絶対に、progateはやるべきです。
私も、無料版でruby,html,cssは事前に学びました。
1週間あればできますよ^^
色々他にも無料サイトがあるので、個人であった方法で事前学習をやってください^^
TECHCAMPに通って良かったこと
・サポート体制が抜群によかった
TECHCAMPには、学習中は、ライフコーチ及メンターのフル活用ができ
学習終了後は、就職活動のキャリアアドバイザーが皆様を全力サポートしますので安心してください。
・ライフコーチの存在
ライフコーチとは、一人に一人に専属のコーチが付きます。
何をコーチされるのかというと、勉強のことや、プライベートなこと、
勉強に対する不安など、全てです。
ライフコーチは名の通り、あなたと2人3脚で学習を終えるためのパートナーです^^
学習環境面でのサポートスタッフです^^
ぜひ、困った時は、すぐに連絡とって相談しましょう!!
私が、担当してもらった、I氏とT氏には本当にお世話になりました。
最高のライフコーチでした^^
*私の場合は、途中でライフコーチが変わりましたが、通常は変わりませんのでご安心ください。
・メンター
メンターは、学習の内容でわからないことがあれば聞ける人です^^
今はコロナ禍なので、全時間帯オンラインで対応されます😆
私は、学校でメンターに直接指導されるイメージでしたが、
withコロナということで、オンラインです。
でも、そのおかげでしっかりとオンラインの使い方は熟知しました。
あっ私は、アウトプットするために、メンターを使ってました。
例えば、コードの書き方で、ちょっと引っかかることがあれば、
それを口にして、私の説明及び、解釈があっているかどうか、
チェックをしていました。
記憶の定着にもいいのでぜひ、やって見てください。
【アドバイス】
あと、質問するときは、混む時間があるので質問したいとおもったらすぐにするようにしましょう!!(メンターは出来る限り早く対応しますが、やはり限界があるのでここは、TECHCAMPさんの改善してもらうように願いましょう!!ちなみに、私が最初に入ったときより、待ち時間は改善されてましたよ、肌感覚ですが..)
・キャリアアドバイザー
最後の1ヶ月間、就職支援を全力でサポートしてくれる人です。
再度、転職活動する際も、頼みたいくらいのスーパーキャリアアドバイザー(M氏)
たぶん、キャリアアドバイザーの中でも
私は、この人仕事できると本当にプロだと思いました。
まず、仕事が早い、対応力半端じゃない、効率がいい、面白い、明るいなどなど
めちゃめちゃ素晴らしい人、及尊敬する人になりました。
ぜひ、みなさんこの人ことを知りたい方は、TwitterからDMもらえれば教えますよ😆
・同期
同期のメンバー特に、一緒に卒業したメンバーは、絶対にかけがえのない仲間であり、ライバルになります。
一緒に勉強する時間、過ごす時間で、自然と仲間意識ができました。
そのため、私たちの代ではSNSでも、もくもく会など学習終了したあとでも行ってます。ぜひ、そんな素晴らしい大切な仲間を見つけてください。
・就職支援
TECHCAMPでは、TECHCAMP経由で紹介してもらえる企業があります。
ぜひ、活用してください。
もちろん、自己応募も大切ですが、TECHCAMP経由も非常に大切です。
まず、感じたメリット、書類選考は通りやすいです。企業がすでにTECHCAMPのことを知っているので話(どのくらいのエンジニアのレベルかがわかっている)が早い。
逆に、面接の時に自分の色を出す必要がある。
TECHCAMPの卒業生が実際に入っている会社も多数あるので、入社しやすいと思う。(安心感がある)
後悔したこと(周り同期の傾向も含めて)
・もっと、時間外学習を増やすべきでした
・個人アプリは出来る限り早く終わらせる←就活できる時間が遅れてしまう。
・企業研究はしておくべき
・なぜ、自分はエンジニアになりたいのかを事前に考えておくとなおよい(将来像)
・メモ書き(10枚継続できなかった泣)
・ブログ更新したかった
・もっと、色々な人に声かけしたかった
こんな人におすすめ!!(短期転職コース向け)
・IT転職を本気でしたい方(エンジニア転職)
理由:料金が高いので、軽い気持ちで入るのは禁物
・人と話すことが好き
理由:オンラインは、メンターだけでもいいけど、同期やチームの人がいるので必然的にコミュニケーションを取らないといけないため。
・仲間を作りたい(切磋琢磨したい)
理由:チームがあるため、自然に仲間ができる。理想:チームメンバーの学習ペースを意識し、強制的に勉強できる。将来的にも、エンジニアとして切磋琢磨できる。
・現場で少しでも通じる力を身に付けたい方
理由:転職活動の際にもよく言われたのですが、コミュニケーションはとても大事です。やはり、チームで関わって仕事をするので、そのスキルを磨ける。
Githubの使用方法、Slackの使用方法など、オフライン、オンラインでのコミュニケーションをしっかりと経験を積むことができる。
友人割引って知ってます?
今からプログラミングを学習したい方にはぜひ一円でも安く、
勉強して欲しいと私は心から思います。
卒業と同時に、このキャンペーンの存在をスタッフをより聞いたので、
どうぞ活用してください。
なので、下記の情報を読んでください。(羨ましい泣)
ご友人のご紹介に関して
テックキャンプの卒業生の方(五右衛門)よりご友人をご紹介頂いた際には、ご友人が受講を確定された場合にはご友人に1万円の割引特典を付けさせて頂きます。
もしご興味のある方がいらっしゃいましたら、無料カウンセリング申し込み及びエントリー時の「紹介者」欄に、フルネームで卒業生の方の名前を記載頂くようご依頼ください。
ぜひ、私の名前を書くだけで大丈夫です。
TwitterのDMより本名を明かしますので、気軽に聞いてください。
「友人紹介割引したいので、本名教えてください」てきな感じで!!
⚠️下記のキャンペーンを使用したい場合は、上記の友人紹介割引不可になります。
ちなみに、今ならこんなキャンペーンもあるみたいですよ!!
結論 上記のキャンペーンの期間を過ぎたら、
ぜひ友人割引を活用してみてはいかかでしょうか?
TECHCAMPサイトのまとめ
【CSS】プロパティ編
みなさん、こんばんは
最近、個人アプリを開発中に全力で取り組んでいる
エンジニアの卵から雛になっている五右衛門であります。
TECHCAMPで5週目に入ったところであります。
なかなか、忙しい日々でみなさんに、
ブログ更新ができず申し訳ないと思っておりますが、本日は、CSSのプロパティの種類について一部紹介しようと思います。
CSSの概要は、先週金曜日に掲載したブログを読んでみてください。
概要欄は↓(こちら)
では、早速、よく私も使う基本中の基本のプロパティをご紹介していこうと思います。
【テキスト・フォント編】
・font-sizeプロパティ
フォントのサイズを変更する際に使われます。
(例)
p{
font-size: 16px;
}
意味:P要素の文字に対して、16pxの文字の大きさに指定するということです。
・font-weight
フォントの太さを決めるプロパディです。
(例)
p{
font-wight: bold;
}
意味:P要素に対しての太さは太文字(700)です。
ちなみに、文字の太さは、100~900の数字表すことができ、みなさんのが普段ブログで見ているのは、大体700
と思っていただいていいと思います。
値に入ることができる、単語及数値は以下となります。
- normal (400)
- bold(700)
- 100~900の指定lighter
- フォントの太さを今より一段階細くします。
- bolder
- フォントの太さを今より一段と太くします。
以上が数値に入るもになります。
・text-align
テキストの水平方向の表示位置を位置を決めます。
これは、ブロックレベル要素に対して、行われるものでああります。
(例)
p{
text-align:center;
}
意味:p要素に対して、もし箱のような基準(インラインレベルの要素)があれば、その箱の真ん中に位置にする。
文字のポジションを右詰めにするか左に詰めにするか、中央に揃えるかを整えるためのものです。
・line-height
テキストの行の高さを設定するものになります。
p{
line-height: 50px;
}
意味:p要素に対して、文字の行幅を50pxにするといことです。よく使う要素として行間を指定し、縦幅を合わせる
ことで、文字を真ん中にすることができる。
ブロック要素の幅が決まっていれば、簡単に幅をわせることが可能です。
ぜひ、工夫して使って見てくください
【色・背景編】
・colorプロパティ
文字の色を変更します。
(例)
p{
color: red;
}
意味:p要素に対しての色を、赤い色にすることができます。文字色を赤色にするってことですね。
・background -color
背景色を指定することです。
(例)
p{
background-color:green;
}
意味:p要素に対しての背景色を緑色にすることができます。文字の色ではないので気をつけてください。
私は、最初、colorプロパティを背景色だと勘違いしてました。笑
【横・高さ】
・width
横幅を決めるためのものになります。
(例)
p{
width: 50px;
}
意味:p要素の横幅を50pxとするということになります。
・height
縦幅の高さを決めるものになります。
(例)
p{
height: 50px;
}
意味:p要素に対して横幅に対するものになります。
以上私が、よく使うプロパティになります。
他にもたくさん使用するものなります。
ぜひ、webでCSSに興味のある方は、
ぜひCSS プロパティで検索してみてください
本日のブログはこの辺で
次は、Rubyについて、簡単に説明しようと思います。
ほいじゃまたこー
近況報告【チャットアプリ開発終了】
こんばんは
みなさん、最近サーバーにデプロイすることを覚えたばかりの五右衛門です。
TECHCAMPもようやく、1ヶ月になり、一つのアプリケーションが完成しましした😏
中々、ブログ更新すると意識していますが、
毎週火曜日更新がどんどんずれていっており、
モチベが上がりません。
なので、モチベがあがるように、
私のTECHCMAP:ライフコーチのI氏より、
アドバイスを頂いたことを実践しております😆
それは、10枚メモ書きです。
みなさん知っていますか?😏
私は、聞いたことしかなかったですが、
改めて私のTECHCAMPでお世話になっているライフコーチから
この話を聞き、ぜひやってみようと
本日から実施しました。
みなさん、0秒思考って聞いたことありますか?
これは、私たちの考える力、および考えたことをすぐに言語化する訓練です😆
0秒思考のことがよくわからない人は、
ぜひ本日のブログ下段に
0秒思考に関する本のリンク先を貼っておくので見ておいてください。
また、現在は、webで0秒思考と検索すればすぐ理解できるので
ぜひ、ググって見てください😆
本日が初日、明日以降毎日10分合計
10枚のメモ書きをしていこうと思います。
ちなみに、それようのバインダーも本日私はポチりましたので
そちらの概要ものせておきます。
100日やり続けることをまずは目標にして、毎日を過ごしていこうと思います。
明日より、個人アプリ開発を実施していきます。
しっかりメモ書き同様に、デプロイするまでやっていこうと思います✌️
ほいじゃまたこー
HINGE 文房具バインダー
CSSの基本をご紹介(TECHCAMP在学)
みなさん、
お待たせしました。
駆け出しエンジニア4週目の五右衛門です。
現在、YoutubeのCM広告にでも出ている、TECHCHAMPの現役学生をしております。
本日は、自分のOUTPUTもかねて、HTML&CSSの
CSSのついて、紹介したいと思います。
本日の献立は・・
・近況報告
・CSSとは
・CSSの書き方
・CSSのプロパティ集(次のブログにて)
<近況報告>
最近、Javascriptを勉強中です。
難しいなあと感じております。
あと、来週の月曜日、HamlとCSCCのテストです。
明日は、自宅に籠もって勉強しようと思ってます。
追い込まれないとやらないタイプですー😅
でも、やりきるタイプです。🔥笑
そんなことは置いておいて、
早速、CSSについて説明したいと思います。
<CSSとは?>
CSSとは、Cascading Style Sheetsの略です。
これは、HTMLでWebの枠組みを記載した後に、そこに背景色
、文字の色指定、要素の高さ、横幅等を決めていく
ウェブページのスタイルを指定するための言語です。
いわゆるデザインを決める言語と思っていただければ、よいかと思います。😆
そこで、じゃあ、なぜCSSを使うかというと、
見栄えをよくするためです!!
やはり、色があるWebページのほうがいいですよね?✌️
他には、SEO対策だとか、
ウェブサイト自体が統一化され、
メンテナス性の向上にもつながっています。
webサイトの軽量化にもつなっがってくるのも事実です。
じゃあ実際に、どのようにCSSを使っていくのかを次に
説明します。
<CSSの書き方>
CSSで装飾することをスタイルと呼びます。
じゃあ、どうやって、CSSをHTMLの構造分に
スタイルを付与していくかを説明します。
HTMLにスタイルする(装飾する)場合は、
まず、どの部分に対してどのスタイルをどのように適用するかを指定する
必要があります。
まずは、見本を見せようと思います。
実際に私が、学校で書いたHTMLとCSSを一部ご紹介しようと思います。
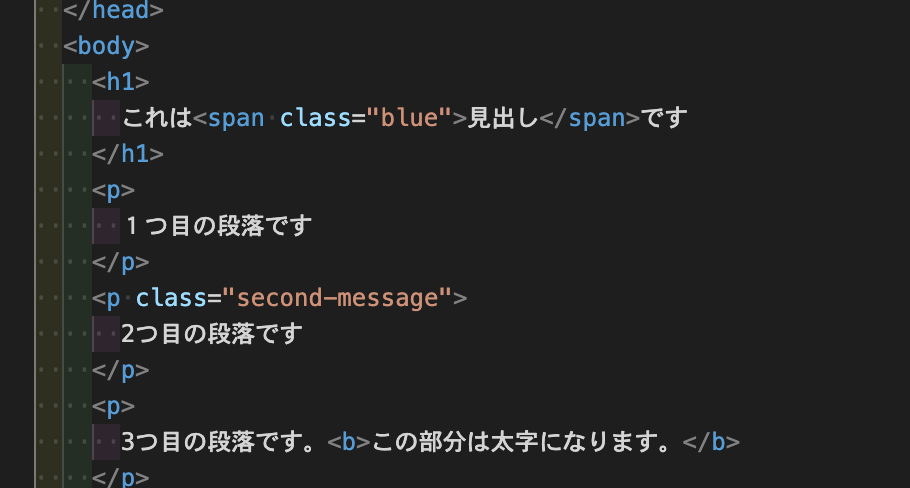
<HTMLの構造>

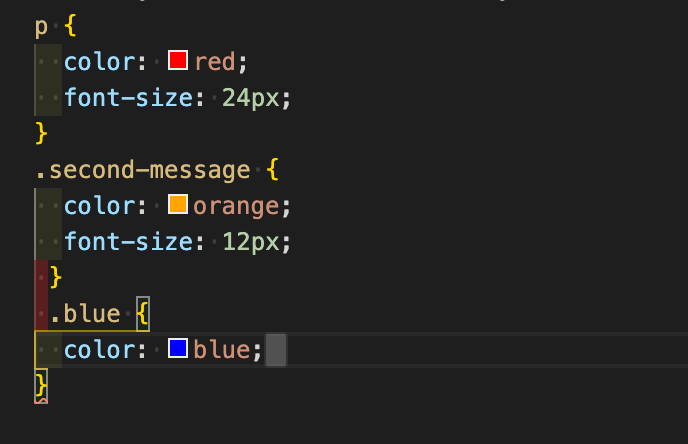
<CSSの構造>

それでは、実際の構造について簡単に説明使用と思います。
CSSの構造画像の1行目にp {
というところがあります。
この部分で、どのHTMLの要素に対してスタイルするのかを決めます。
次に2行目です。
color: red;
と書いてありますね。
ここの行でどのように、HTMLの指定したp要素に対してスタイルするかを
宣言しています。
細かく分解....
color:
これは、プロパティ名といって、どように変化をスタイルさせるかを決めます。
ちなみに上の呼び方をcolor(カラー)プロパティと呼びます。
文字の色を変更しますよと宣言するプロパティになります。
その後に、
redとなっていますが、
推測できるかもしれませんが、
どうように変化させるかを記載しています。
これをプロパティの値と呼びます。😄
英語では、値のことをvalueと呼びます^^
4行目の
}
でpに対するスタイルは終了していると考えてください。
補足説明で、要素の後の
{~}の間のことを、declaration block (宣言ブロック)と呼びます。
そのなかの プロパティ名: バリュー(value)をdeclaration(宣言)と呼びます。
解釈として、HTMLの<p>要素に対して、{文字を赤色}にしますと宣言しており、
ブラウザでひらくと、下記のようになります。
<表示画像>

このような形で、表示されます。
このような形で、スタイルすると思ってもらえたらうれしいです😆
次の金曜日は、
どのうような、CSSのプロパティがあるのか、
簡単に説明したいと思います。
ではでは、今回はこの辺りで
ほいじゃまたこー
地元の周辺でも崖くずれ、俺の精神も崖くずれ
こんばんは
火曜日になりましたので、最近の近況報告だけさせていただきます。
<最近>
雨だけたくさん降ってて、勉強には集中できるが、
わたしの故郷も含めて本当に日本列島、大雨ですね泣
本日わたしの家の付近も、川の近くの歩道が崩れたのこと。
本当に心配です(T . T)
一応、家族には連絡がつき、無事ということで本当にホットしました。
わたしは、今のところ、大雨の影響を受けてないので、
精一杯、勉強に専念できるので本当に幸せです。
しかし、昨日より、
railsのテストの実装をしているのですが、
本当に考え方が難しいです。
まず初めに、railsのテストの実装の際は、rails-rspecというgemを実装します。
そこから、コマンドを使用して、ファイルを作成する(rails g rspec:install)
対応するファイルのなかに、spec.rbの拡張子をもつディレクトリに編集していきます。
中々の、今までやってきたこととは、全く違うものですので
悩むことが多いですが、一つ一つこなしていきたいです。
難しすぎて、本日は精神も崖崩れしそうですが、なんとか踏ん張って
メンターさんが丁寧に考え方等を教えていただいたので
納得しました。(メンターさん=神様)
わたし、一人じゃなかなか乗り越えない壁も
同じグループの人、そして、メンター、ライフコーチと
一緒に乗り越えていきたいと思います。
次は、金曜日の更新です
CSSについて、少しだけアウトプットしようかなっておもいますーー^^
今日は疲れたのでこの辺で!!
ほいじゃまたこー
HTMLの基礎 言語集(1)
こんばんは
五右衛門です。
本日は、HTML言語集についてお話しししますね!!
その前に、最近、自分で作ったフロントがあるんですけど、
そのときに頼りに頼ってた「検証機能」って面白いですよね。
どんな要素で構成されているのか一目瞭然ですからね^^
興味ある人は、ウェブサイトに行って右クリックからの検証を押してみてください。
まぁ、前置きはこの辺にして、
じゃあ、早速HTMLについて調べたこと及び今まで学んだことをこのブログに書いていきますね。
説明下手でしたら、すんません( ^∀^)
HTMLは、まぁウェブサイトを作る上での基本的な物です。
簡単な説明は先週の金曜に投稿した記事を読んでくださいーー
HTMLとは....
HTMLは、Hyper Text Markup Languageと正式には呼びます。
Hyper Text のマークアップ言語のことですね。
マークアップ言語とは、文章を構造化するための言語です^^
と言われても、、
具体的には、「ここは見出しです」とか「ここはタイトル」です。
とかを示し、コンピューターに認識させるための言語です。
その一つが、めちゃくちゃ有名な言語がHTMLです。
ちなみにプログラミング言語とは違いますからね。
気をつけて⚡️
ではでは、どうやって、コンピューターにこれは見出しです。
とかここは文章です。
のように示しているのかというと・・・
<title>タイトル</title>
上記のような形でこれはタイトルです。
HTMLでは表記します。
ちなみに、HTMLを記載するときは、
それに対応するファイルを作らないといけません。
それは、〇〇.htmlのような形でファイルを作り
そこに記入していきます。
ちなみにHTMLだけだと、前回も行った通り、
ここは、何を表示するかを基本的に表示する及び、
PCに指示する物であるので、
めちゃくちゃシンプルな形(表示)になります。
今日は、何を表示するのかを決めるために使う。
超絶基礎の基礎、私もTECHCAMPで最初に習ったところを皆様に
簡潔に書きたいと思います。
それでは、まず
<>____</>この記号をタグと言います。
このタグの間に、文字を記入してその文字が表示されます。
例:
<h1>こんにちは</h1>
⇩
こんにちは
このような形で表示されます
今回は、タグの中に入れるh1のような種類を一部紹介します。
長くなったらごめんなさい。
簡潔に種類どんどん説明していきますね。
<head>___</head>
head要素です。これは、webの情報や、どんなcssを使うなどをこの間に記載します。
ちなみに、これはHTMLにどんな情報をひっつけるかを記載するので、ここに書いた情報は画面には表示されません。
<body></body>
body要素です。ここに書く物が基本的に、web上に表示されます。
つまり、ここに、先ほどの<h1>を書いていくという事になります。
じゃあ、bodyの中に記載していく代表の4つを紹介していきます。
<h1></h1>
これは見出しですよと表示できるものです。
h1~h6まであります。
h1が一番字が大きく、h6が一番小さいです。
<p></p>
この表記は、文章の段落を表します。
見出し以外の文字の表記は基本的にこの表記の間に文字を入れて、
文章を入れます。
<b></b>
この表記は、この文字は太文字ですよと表すために使用します。
<a></a>
この表記は、ここの文字にはリンクがついていますよと表すために使用します。
今回は、この辺りまで紹介させて頂きます😁
これらを組み合わせて、HTMLは構成されます。
もちろん、他には、画像を貼り付けるための<img>のようなものもあります。
私が、最初に学習したのは、これらの使い方ですので、
まずは、皆さんもぜひ上記の表記は覚えましょう!!
では、本日はこの辺りで!!
ほいじゃまたこーー
九州大雨心配です。(火曜日)TECHCAMP就職支援について
みなさん、こんばんは
火曜日?水曜日?の五右衛門NEWSの時間がやってまいりました。
なかなか、コロナやら、災害等で日本列島、大変な時期になってきてます。
本当に今が踏ん張り時だと思います。
私は、心配しかできないですが、被災された方には心から応援させていただきます。
私も、こんな中で、就職できるか不安で不安で毎日が心配ですが、
被災された方は、もっと大変だと思います。
まずは、目の前の応用カリキュラムに集中して、
被災された方たちの分まで、一言一句しっかりと
カリキュラムと向き合っていきたいと思います。
【本日の記事内容】
- 近況報告
- 就職支援について(TECHCAMP)
- なぜ、今プログラミングを学んでいるのか(アウトプット用)
近況報告
最近は、勉強したことを、人に教えたり、twitterで呟いたり、アウトプットにどっぷりハマってます。
今まで、自分から何かの情報を発信していくなんて全然なかったのですが
本当にTECHCAMPに通えて、まずアウトプットが自然にできるようになってきました。
現在私は、TECHCAMPで3週目に入り、基礎カリキュラム→応用カリキュラム(現在)
になります😁
アプリ開発をしているのですが、本当に面白いです。
そして明日から、アプリのフロント部分を自分で作っていくので本当に大変だと思いますが、しっかりと考えてコードを記入していきたいと思います。
就職支援について
ちなみに、本日就職支援の講座がありました。
まずは、職務経歴書の書き方、履歴書の書き方を動画を参考に学ぶことができました。
求人している企業は、やはり、人の熱意をこの2枚の書類か見抜いてこられると思うので、簡潔にかつ濃い内容にしたいと思います✌️
動画でわからないところは、TECHCAMPの専属のキャリアアドバイザーに
相談すればすぐに分かります。
まずは、今までやってきたことを、また洗い出していき、今週の日曜日には大枠を
完成させたいと思います。
基本、今のところは、動画を参考にしっかりと準備をするのがメインになってます😆
なぜ、今プログラミングを学んでいるのか(アウトプット用)
結論下記3点です。
・今、働いている人の環境を少しでも変えたいと意識したから(自分も含め)
・前職で、最新の技術を駆使ししてお客様をおもてなしをし、より顧客を安全でそして、快適にしていたから。←そのような技術の根幹を習得したいと本気で思ったから。
・将来性について(10年後の仕事図鑑を読んで)
以上3つが
私が、プログラミングに対して、本気で勉強をしようと思った理由です⚡️
上記の詳細はここでは書きませんが、
10年後の仕事図鑑は、本当におすすめですのでぜひ、一読してみてください。
私は、考え方が変わりました。
リンク先
次は、金曜日投稿しますね!!
めっちゃ基礎のhtmlの用語集でも、やろうかなって考えてます 。
ほいじゃまたこー